E-Commerce & Retail22 April 2024byMatt Ramsay
Unlocking the Full Potential of Addressfinder for WooCommerce
The Addressfinder plugin for WooCommerce, has revolutionised the way over 1,000 websites manage shipping and billing addresses during checkout. Seamlessly integrated, it effortlessly collects and verifies address data, enhancing the checkout experience for customers and mitigating costly shipping errors for retailers. Its plug-and-play functionality has earned it praise, with users remarking, “It just works out of the box.”



Adding the Widget Code to Your Website
There are various methods for adding code to a WordPress site. One popular approach is using the WPCode plugin, which simplifies the process of inserting code snippets without editing the theme’s functions.php file.
- Install and activate the WPCode plugin.
- Open WPCode and select “Add Your Custom Code (New Snippet) > Use Snippet.”
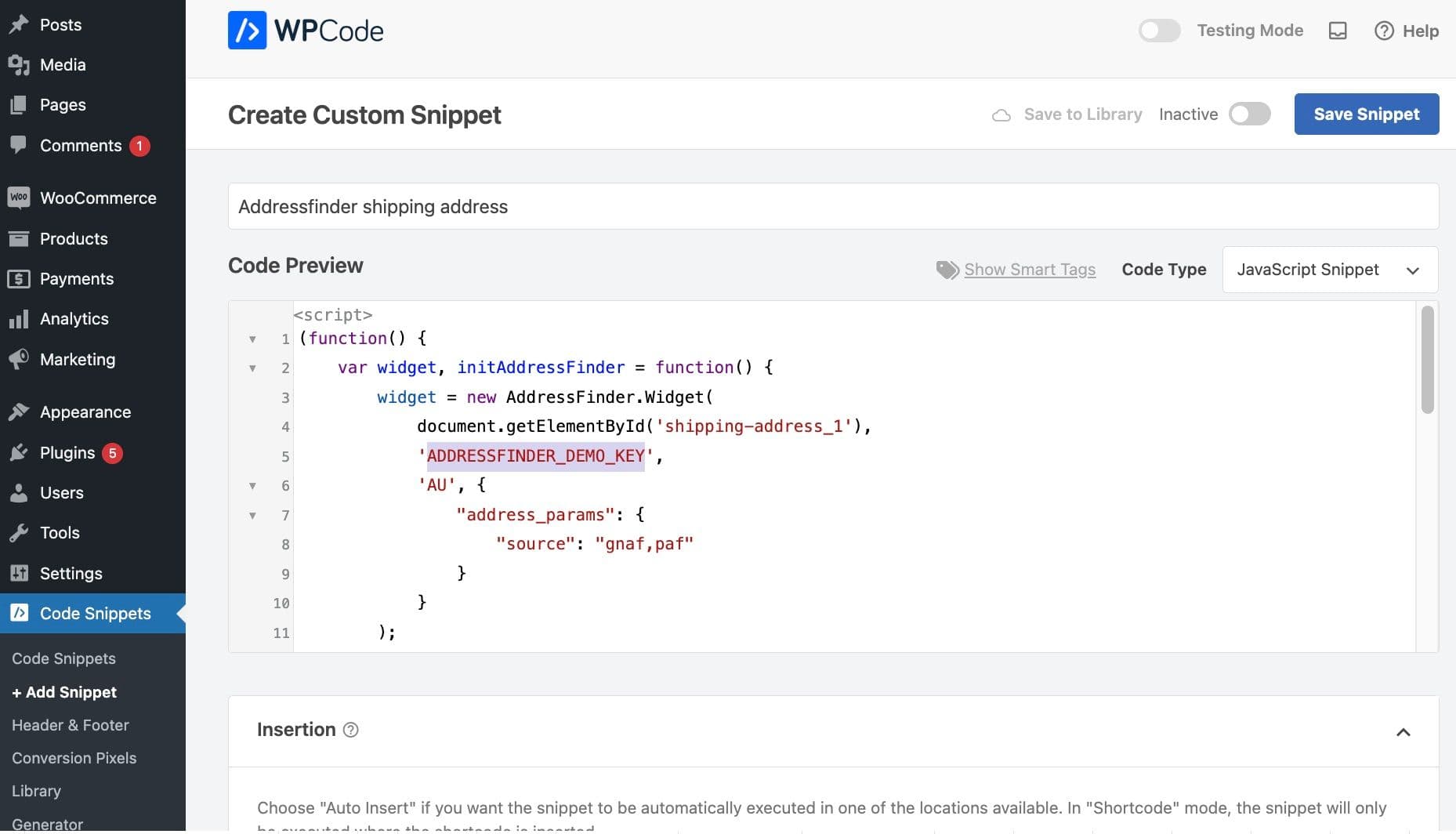
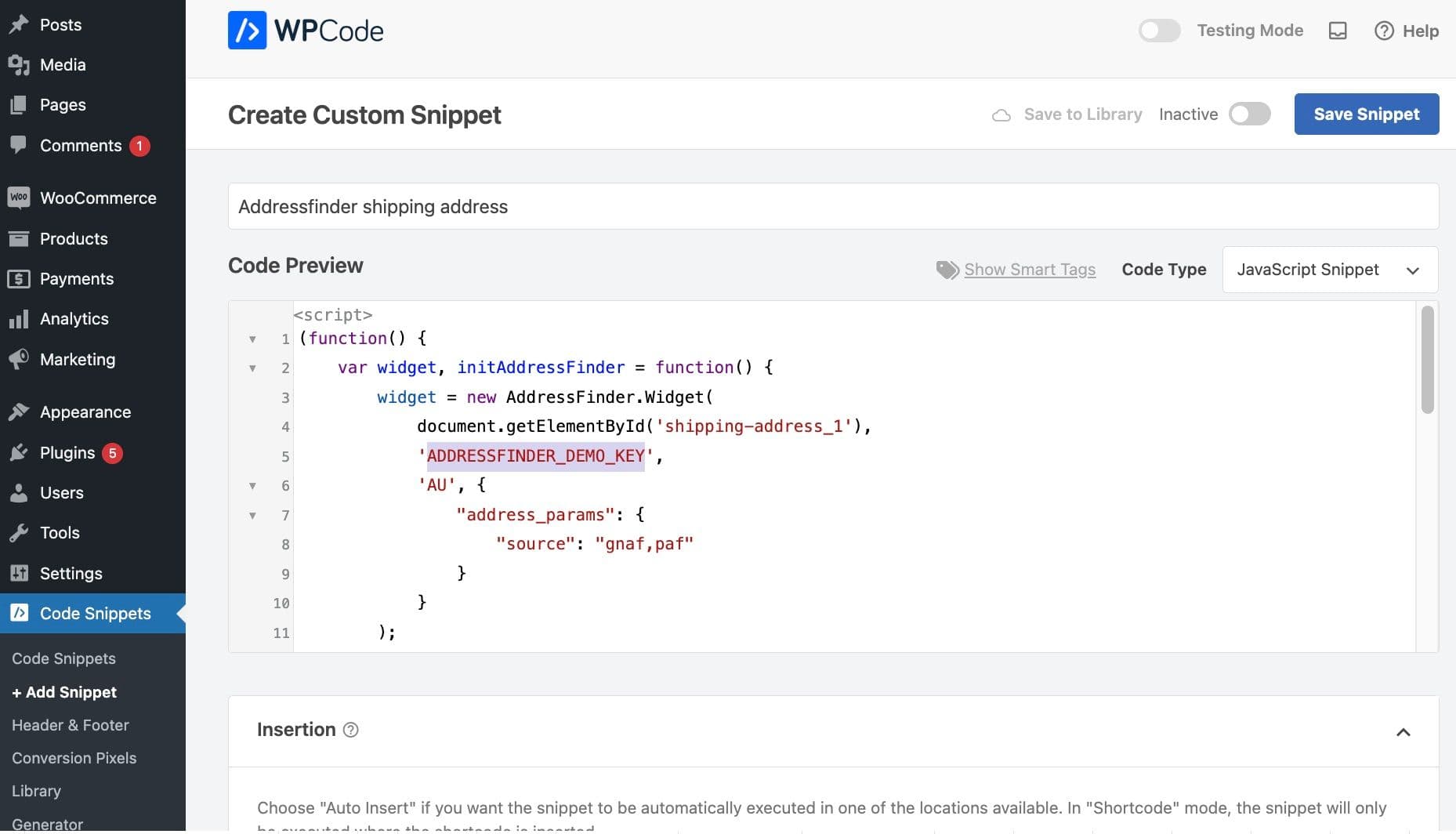
- Complete the Create Custom Snippet page by providing a title, selecting “Javascript Snippet” as the Code Type, and pasting the generated widget code.
- Select the following options:
- Insertion: Auto Insert
- Location: Site wide footer
- Device Type: Any device type
Update the widget code
Before we activate the snippet, we need to make some changes to the code. These changes include:
- Swapping the ADDRESSFINDER_DEMO_KEY for your account key.
- Updating any IDs related to where you want the address data to go.
- Making any configurations so that the widget does that special unique thing your business needs. It is likely that you will need some understanding of javascript to write these configurations but you may find existing code examples, that match your needs, on the Addressfinder website.
Then save these changes.
Activate and Test
Then we activate the snippet and test the code on the website. To test, go to the checkout (or the place you need to collect addresses) and start typing an address into the address field. Watch and check that a drop down list of addresses appears below this field. Select an address and check that the data populates the expected field in the way you require. Test this with a variety of different address types, such as a standard address, a unit type address, a level address and a PO Box address, so that you can be confident that the widget has been configured correctly.
However, not all businesses operate alike. While the Addressfinder plugin excels for the majority, some businesses require tailored solutions to meet their unique needs. This is where the Addressfinder widget comes into play. The Addressfinder widget offers the flexibility to be customised in ways that the plugin does not, allowing businesses to collect address data in alternative formats, in different places, or with additional information.
In this article, we delve into the process of integrating the Addressfinder widget, as a solution for businesses seeking unique outcomes on their WordPress websites, whether with or without WooCommerce. From adjusting data collection methods to accommodating specific requirements, we’re here to guide you through the customisation journey.
Steps
Create Custom Addressfinder Widget Code:
1. Before generating the widget code, it’s crucial to understand where and how you want the widget to operate. Identify the specific fields and functionalities required for your website or form.
2. Utilize the Widget Code Generator provided by Addressfinder.
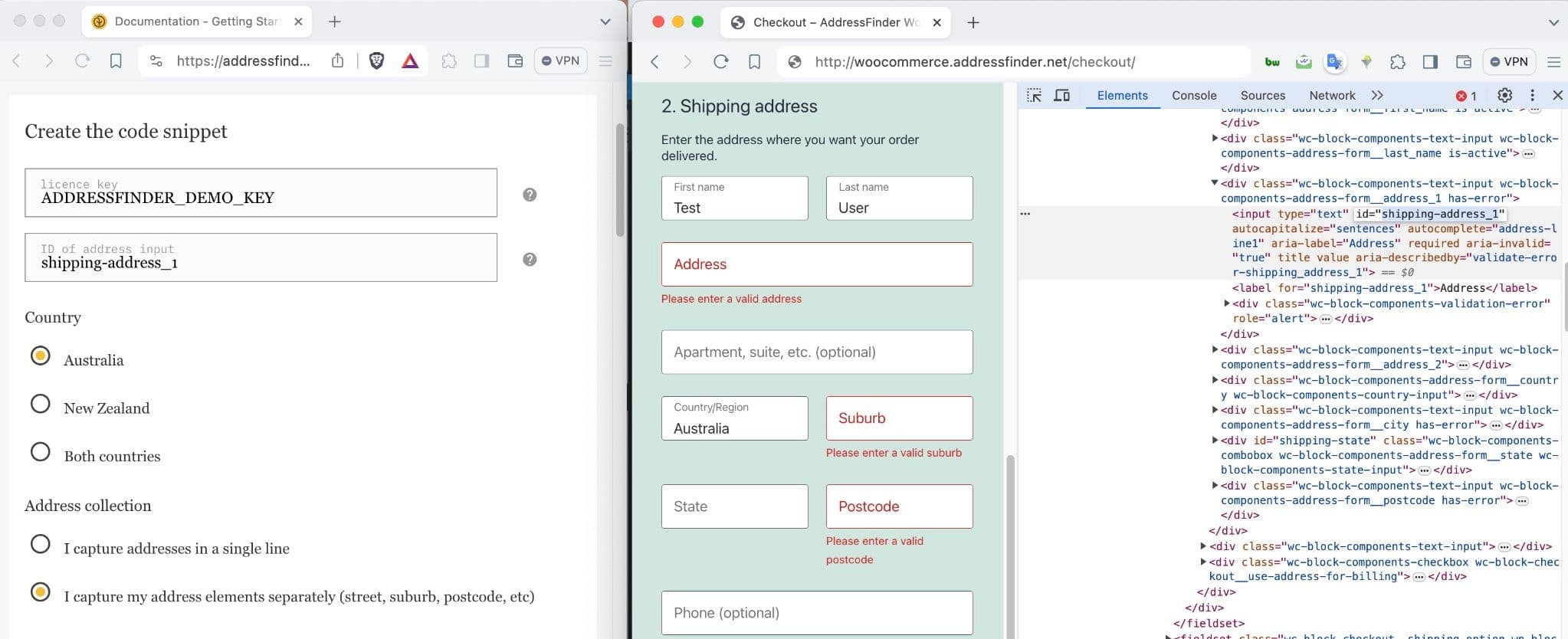
3. Open both the Widget Code Generator and the page where you intend to add the widget side by side.
4. Use the browser’s inspect tool to identify the ID of the field where you want the widget to search.
5. Copy the field ID into the Widget Code Generator form.
6. Progress through the form, selecting options that align with your needs.
7. Copy the generated code.
Start verifying data in minutes
30-day free trial. No credit card required. Cancel anytime.