Guides04 September 2017
How to integrate Addressfinder with Contact Form 7 (multiple countries)
Upgrade your Wordpress forms to collect verified addresses from New Zealand and Australia
Upgrade your Wordpress forms to collect verified addresses from New Zealand and Australia.

This tutorial will show you how to collect verified addresses for BOTH New Zealand and Australia. If you are interested in enabling the widget for just one country see this post.
If you are reading this we will assume you have a Wordpress site and you want to collect addresses. The easiest setup option is to add Addressfinder to the free plugin — Contact Form 7.
Contact Form 7 is a customisable contact form creator which helps you collect data from your users. Addressfinder is an address autocomplete widget which makes your forms easier to use, and makes sure collected addresses are complete, accurate and verified.
The information gathered via this enhanced form has many uses, such as enabling you to send out samples of your product, enabling the provision of gifts or rebates to survey/form responders, improves the process of mailing out your newsletter, or for simply gathering contact information.
Lets get started!
Step 1. Confirm that you have the Contact Form 7 Plugin installed by selecting Plugins → Installed Plugins from the Wordpress Admin menu and looking for it in the list. Have it? — Advance to Step 3.
Step 2. If you don’t have Contact Form 7, add it by clicking on the ‘Add New’ button at the top of the page, searching for it, then pressing ‘Install Now’, then the ‘Activate’ button. Activating Contact Form 7 will add a new option: ‘Contact’ to the Wordpress Admin sidebar.
Step 3. In the Wordpress Admin sidebar click on Contact → Contact Forms.
Step 4. Click ‘edit’ on the form that you wish to add AddressFinder to.
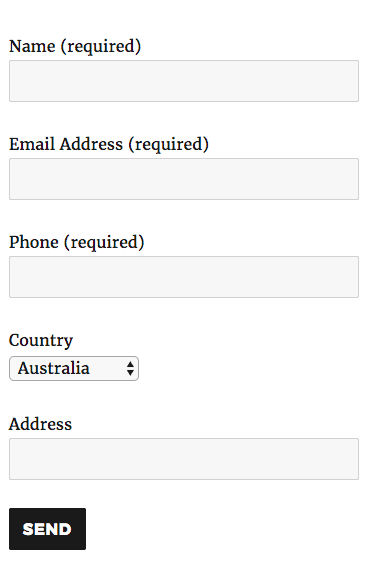
Step 5. Copy and paste the code below into the ‘form’ text box. This will create the HTML (shown beneath the code below). If there is already code in the text box you may either delete it or paste this code underneath. The ‘Name’, ‘Email Address’ and ‘Phone’ fields may be removed or changed if you prefer — they are unnecessary for Addressfinder to work.
The HTML
<label> Name (required)
[text* your-name] </label>
<label> Email Address (required)
[email* your-email] </label>
<label> Phone (required)
[tel tel-435] </label>
<label> Country
<select id='countryInput'>
<option value='NZ'>New Zealand</option>
<option value='AU'>Australia</option>
</select>
</label>
<label> Address
[text addressLine1Input id:addressLine1Input]</label>
[submit 'Send']A screenshot

Step 6. Next, copy and paste the following code (below) into the text box, underneath the HTML code (what you did in step 5).
<script>
(function(d){
(function(d){
var addressField = d.getElementById('addressLine1Input'),
countrySelect = d.getElementById('countryInput'),
AFAPIkeys = {
AU: 'ADDRESSFINDER_DEMO_KEY',
NZ: 'ADDRESSFINDER_DEMO_KEY'
},
widgets = {
AU: null,
NZ: null
};
function disableWidgets(){
widgets['AU'].disable();
widgets['NZ'].disable();
}
function setWidgetState(){
disableWidgets();
var countryCode = countrySelect.options[countrySelect.selectedIndex].getAttribute('value');
if (countryCode) {
widgets[countryCode].enable();
}
}
function initAF(){
widgets['AU'] = new AddressFinder.Widget(
addressField,
AFAPIkeys['AU'],
'AU',
{}
);
widgets['NZ'] = new AddressFinder.Widget(
addressField,
AFAPIkeys['NZ'],
'NZ',
{}
);
setWidgetState();
countrySelect.addEventListener('change', setWidgetState);
}
function addScript(){
var s = d.createElement('script');
s.src = 'https://api.addressfinder.io/assets/v3/widget.js';
s.async = 1;
s.onload = initAF;
d.body.appendChild(s);
}
addScript();
})(document);
</script>Step 7. Configure the widget.
Firstly add your Addressfinder licence key in place of ADDRESSFINDER_DEMO_KEY. If you don’t have a licence key yet, you can get one by signing up for a trial account. Use the same key for both AU and NZ.
AFAPIkeys = {
AU: 'ADDRESSFINDER_DEMO_KEY',
NZ: 'ADDRESSFINDER_DEMO_KEY'
},The {} section can be used to add custom options. For example, to change the message a user sees when no addresses can be found you can use the empty_content option. You may choose different options for New Zealand and Australia. For a full list of possible options check out the options section of our
widgets['AU'] = new AddressFinder.Widget(
addressField,
AFAPIkeys['AU'],
'AU',
{empty_content: 'no addresses found sorry'}
);
widgets['NZ'] = new AddressFinder.Widget(
addressField,
AFAPIkeys['NZ'],
'NZ',
{empty_content: 'no addresses found sorry'}
);Step 8. Hit ‘Save’.
Step 9. At the top of the page, Contact Form 7 will provide you with a code similar to this one:
[contact-form-7 id="124" title="contact_form_1"]Copy and paste this code into the page or post that you want to see your form on.
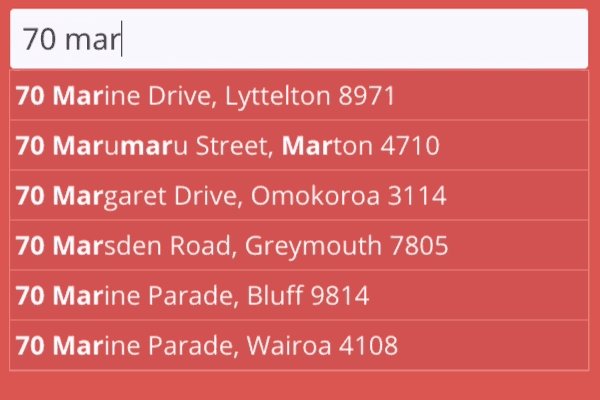
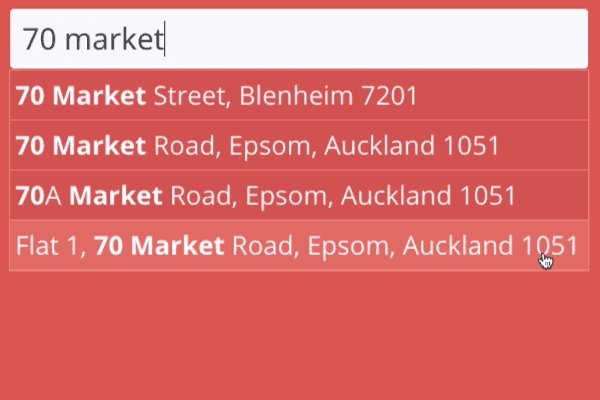
Step 10. Navigate to that page and check out Contact Form 7 and AddressFinder in action!
Gotchas
- Make sure that the javascript code you paste in has no lines of white space. I know it looks a bit confusing/ugly but Contact Form 7 adds extra html elements behind the scenes when it sees empty lines, which will cause an error. If you really dislike this you can add: define( 'WPCF7_AUTOP', false ); in your wp-config.php file
- If you copy and paste the code make sure that you haven’t removed any of the speech marks and that they look correct (‘hello’ rather than ’hello’ ). Occasionally styling affects speech marks which can cause values to be incorrect.
Now you are ready to start collecting user contact information and verified addresses! If you want to continue improving your form, take a look at Flamingo. Flamingo is a free add-on for Contact Form 7 that saves the form responses you receive. They are saved to a database, and displays them in a searchable format so you can easily keep track of messages and connect with your users.
I hope this tutorial was helpful and you are happily collecting addresses!